當你學完昨天的佈局後,你會需要一個強大的軍師,幫你整合畫面上的UI元件,這時候就需要出動UIStackView啦。
當你的畫面裡有越來越多的UI元件時,你可以把需要統一管理的UI元件放到UIStackView裡,進行垂直排列或是水平排列,並且透過StackView的屬性進行內部的排列或是間隔等等,可以把他想像是有點類似autolayout的功能。
簡易的宣告方式
//arrangedSubviews是需要排列的元件,看你要放幾個元件都可以,我這邊假設放了三個UIView
let stack = UIStackView(arrangedSubviews: [UIView, UIView, UIView])
簡單來說就是內部的元件想要水平排列或是垂直排列
stack.axis = .horizontal //水平排列
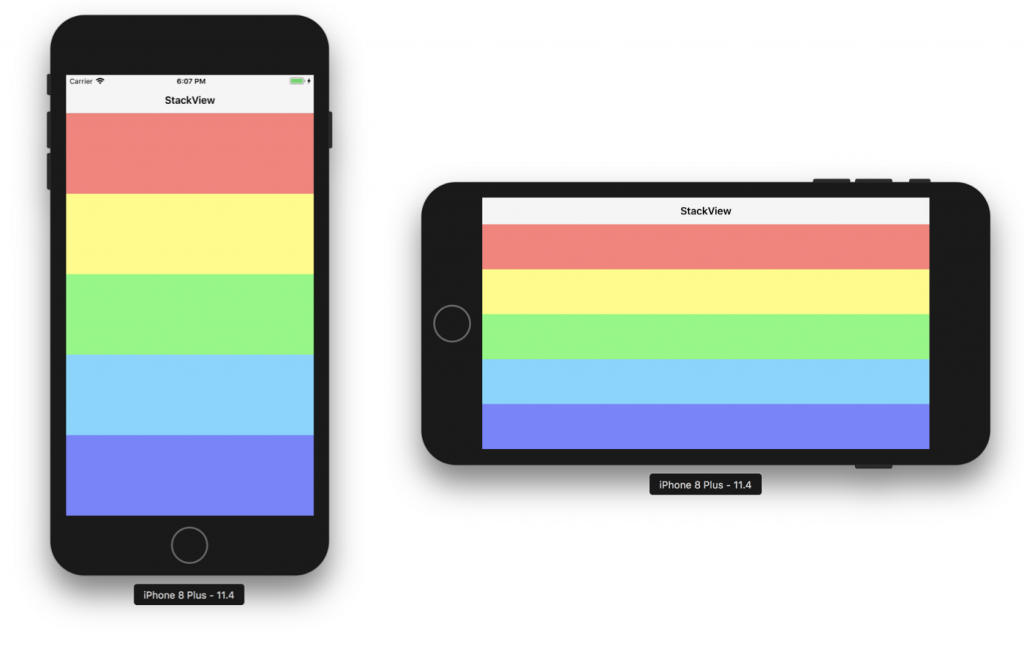
stack.axis = .vertical //垂直排列

每個內部元件會排列在stackView裡面的哪裡
stack.alignment = .fill //填滿stackView
stack.alignment = .leading //排列在左邊
stack.alignment = .top //排列在上面
也是在描述如何排列內部元件的方式
stack.distribution = .fill //跟alignment一樣填滿整個stackView
stack.distribution = .fillEqually //一樣是填滿,但每個元件會獲得一樣的空間
stack.distribution = .fillProportionally //fill會根據自身的尺寸來決定在StackView中的尺寸。而 Fill Proportionally則是會根據StackView的寬或高按比例分配
stack.distribution = .equalSpacing //根據剩餘的空間把間隔利用最大化
stack.distribution = .equalCentering //跟上面同概念,但是利用中央的元件來做配置
簡單來說就是每個元件之間的間隔
stack.spacing = 50
還想要更了解StackView的話可以看我老師的文章
